#1 Diseño Flat
El éxito del diseño Flat – diseño plano – en 2017-2018 fue imparable, y los sitios web simples y limpios se convirtieron en una tendencia mundial. En pocas palabras, el diseño Flat es un estilo en el que los elementos dan una percepción de solo dos dimensiones: son “planos”. No tienen sombras ni elementos 3D.
Debido a la necesidad de adaptarse a los dispositivos móviles, el diseño plano no solo ha demostrado ser una excelente opción para optimizar un mejor rendimiento móvil, sino también una forma perfecta de elevar el UX de un sitio web. El diseño limpio es la mejor manera de hacer que tu sitio web sea fácil de comprender, de asegurarte de que la estructura de tu sitio sea clara y comprensible, y de que tu usuario no se confunda con la abundancia de texto e imágenes.
{{cta(‘bb2971b9-bf36-4c36-8edc-75223dba5208’)}}
El diseño plano se ha vuelto aún más popular con los avances del SEO. Aunque los algoritmos de Google están cambiando, lo están haciendo con la búsqueda de una mejor experiencia de usuario, y un diseño plano de carga rápida puede hacer que tu sitio web sea deseable para Google, Bing y otros motores de búsqueda, ya que ayuda a cumplir los requisitos de velocidad y promete un interfaz amigable.
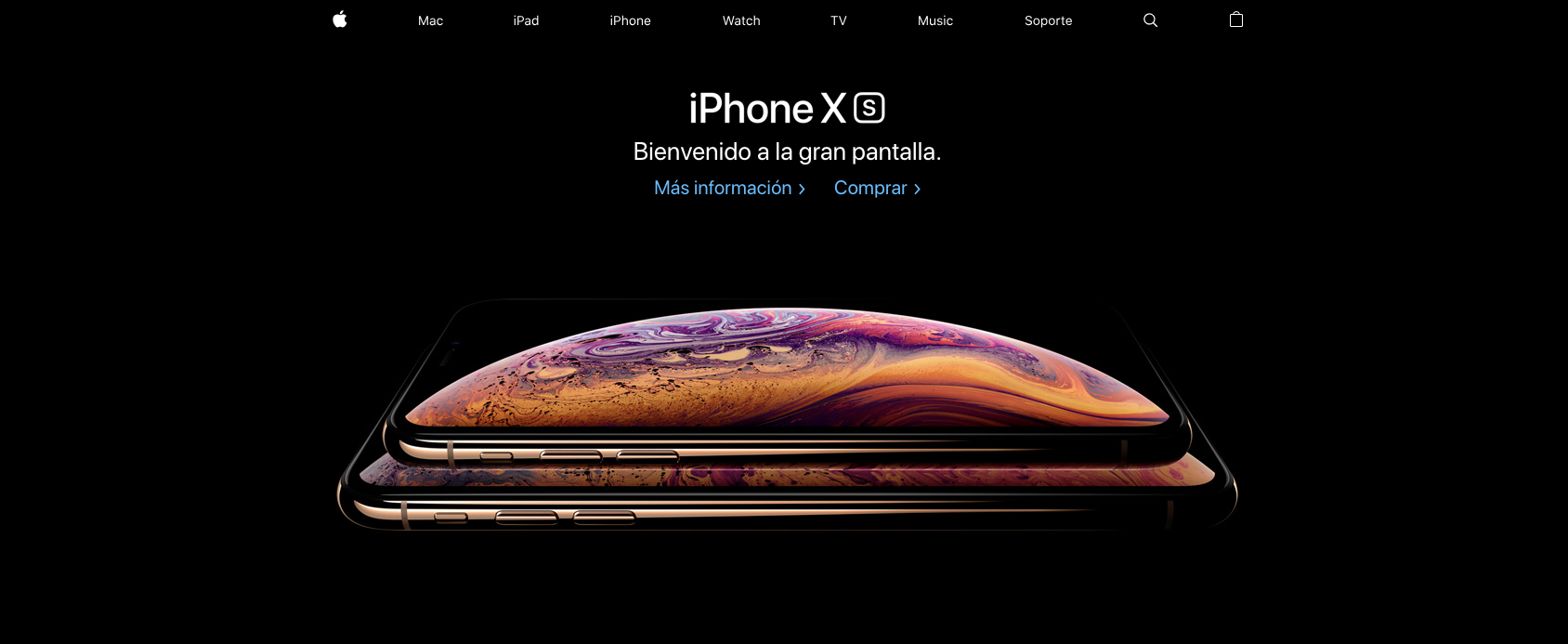
Apple fue una de las primeras compañías que se cambió al diseño plano, lo hizo en 2013. Desde entonces, Apple no ha abandonado este estilo, adaptándolo a las nuevas tendencias, pero manteniéndolo simple de cualquier manera.

Fuente: www.apple.com/es/
El diseño semi-flat o semiplano es una alteración del diseño plano, donde algunos elementos tienen algunas características 3D. Puede incorporarse en la versión de primera vista del sitio web o implementarse con animaciones simples.
#2 Tipografía dramática
A medida que el estilo de los sitios web se vuelve más sencillo y limpio, la tipografía se vuelve más atrevida. Las fuentes grandes y audaces hacen un gran trabajo al anclar sus páginas de inicio. La mayoría de las compañías tienen una fuente o tipografía única que identifica su marca. Ahora, los diseñadores tienden a ampliar los títulos y abrazar esta fuente en particular, aumentando la asociación con la marca y creando un equilibrio en un sitio web minimalista y ordenado.
La tipografía es una poderosa herramienta visual que se suma a la personalidad de tu marca, evoca emociones y establece el tono de tu sitio web. El uso de fuentes personalizadas está causando ahora que muchos navegadores pueden admitir fuentes hechas a mano que están habilitadas por CSS para navegadores web. Al crear la identidad de tu empresa, ahora puedes diseñar una tipografía personalizada que respalde mejor la visión de tu marca.
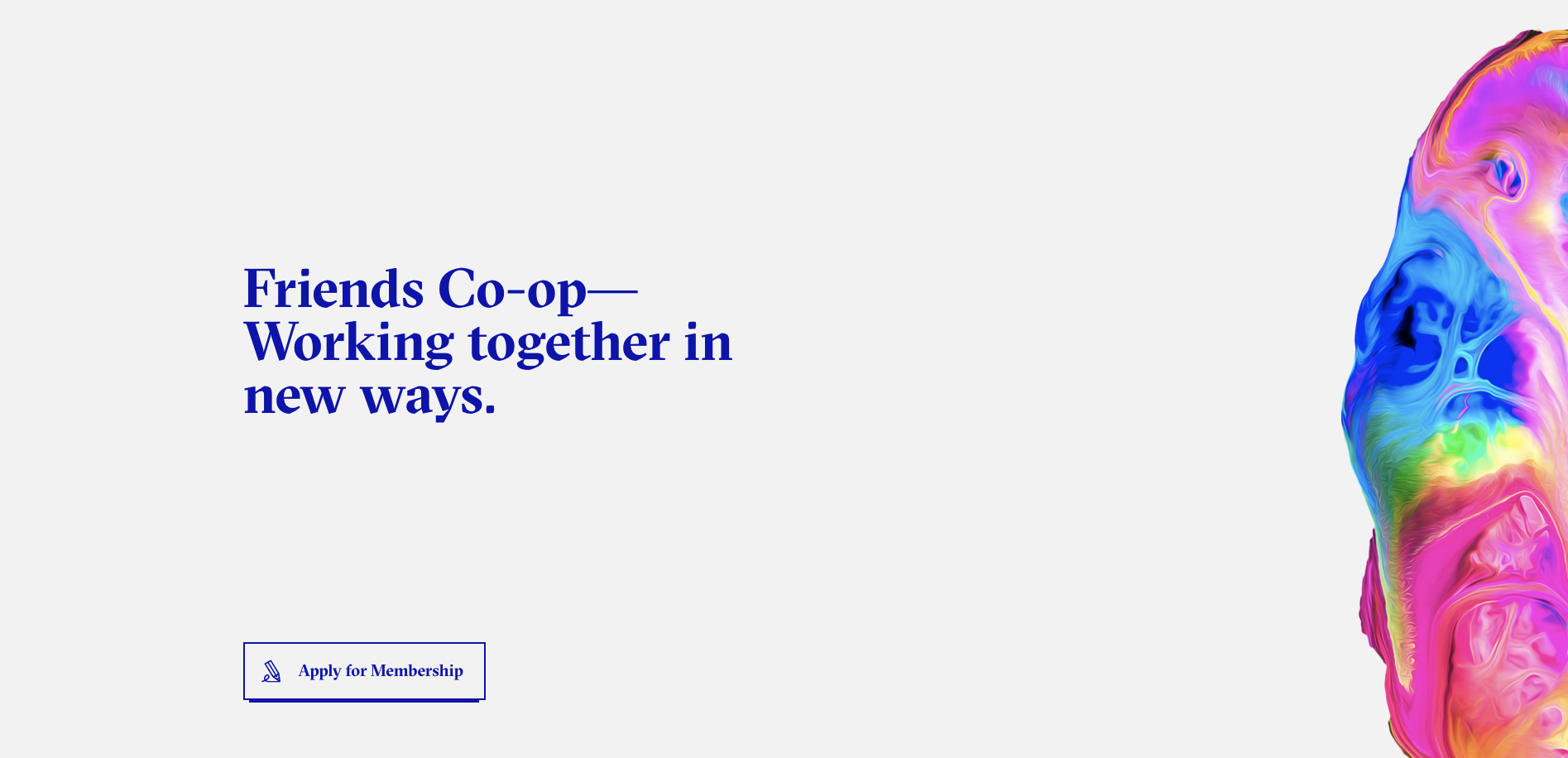
Friends tiene una tipografía única que está guiando a un usuario a través del sitio web, creando un diseño equilibrado y completo de una identidad sólida. Utilizan fuentes grandes y llamativas para llamar la atención sobre los títulos y crear una armonía en un sitio web de diseño plano.

Fuente: https://bff.co/co-op/
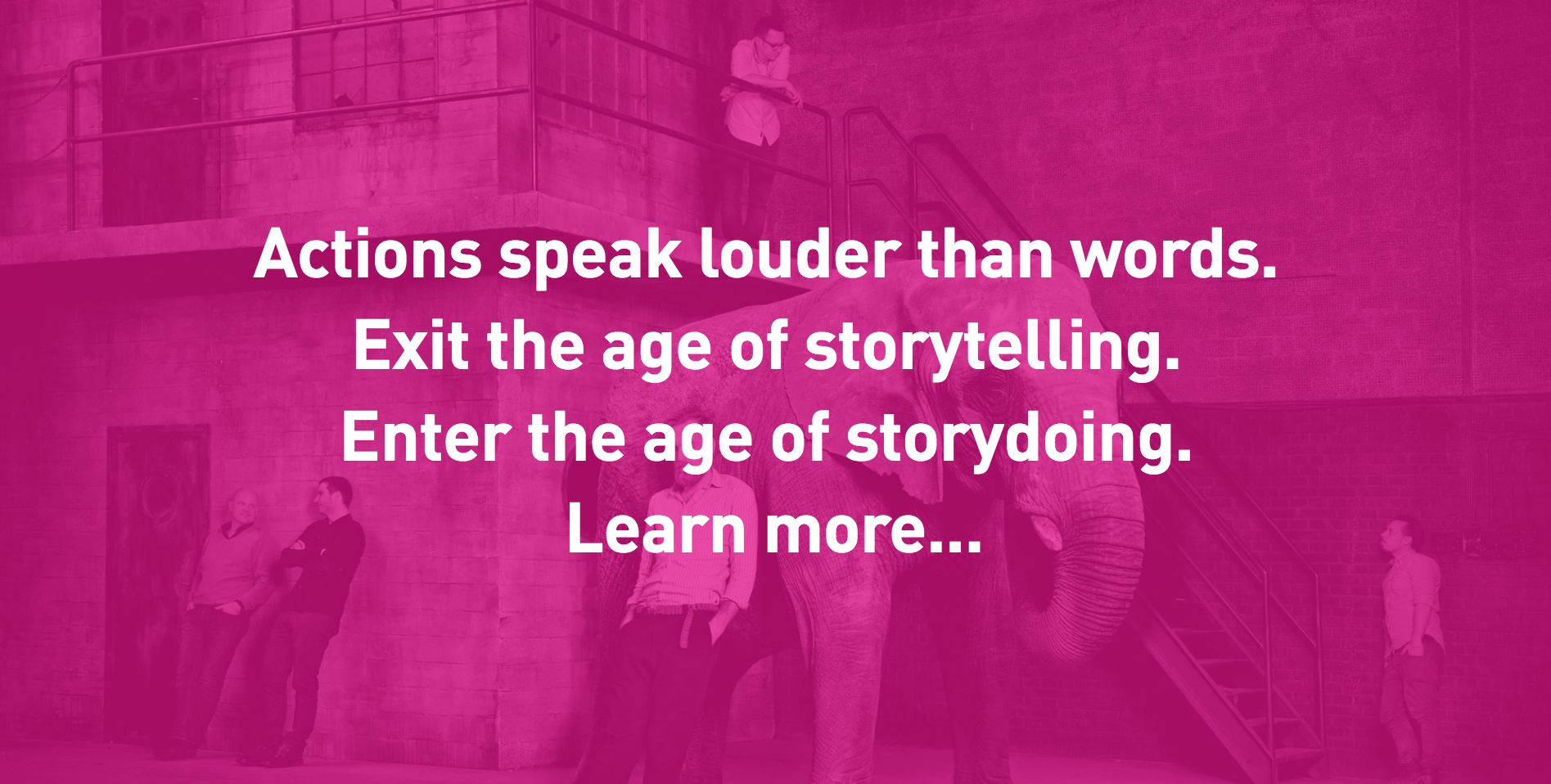
La agencia danesa CP + B Copenhague comunica un mensaje fuerte con su tipografía y se suma a la experiencia con los colores brillantes que se superponen a la imagen.

Fuente: www.cpbcopenhagen.dk/
#3 Cabeceras de video e imágenes Hero
La tendencia de las imágenes “Hero” y videos como encabezados de los sitios web sigue siendo fuerte, y la imagen o el vídeo bien adaptados pueden crear fácilmente la emoción adecuada para una empresa. Las imágenes Hero grandes y sensibles con poco texto crean una experiencia visual sólida que ayuda a las marcas a contar su historia sin depender del texto.
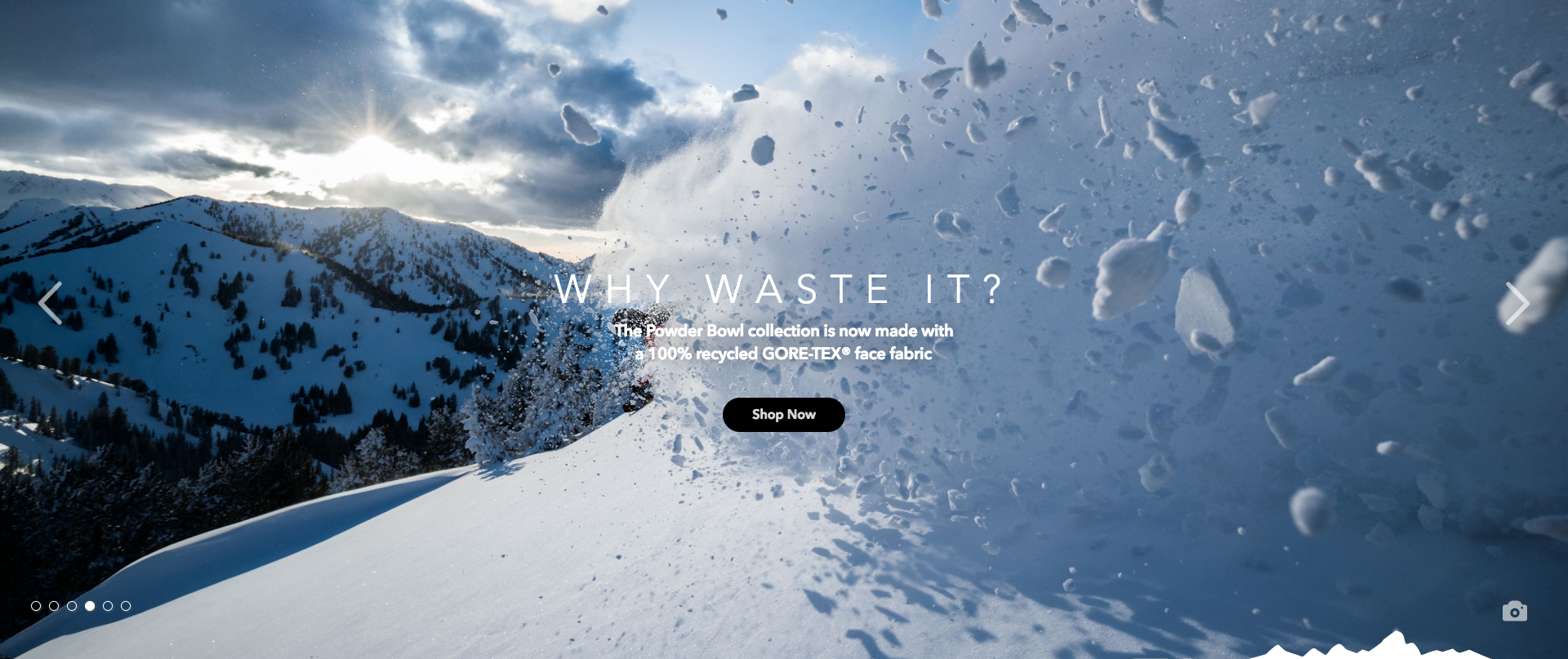
La Patagonia es un maestro cuando se trata de imágenes Hero. Inspirada por la naturaleza y las aventuras, la marca cautiva la atención de un visitante del sitio web y lo motiva a desplazarse hacia abajo y seguir leyendo.

Fuente: www.patagonia.com/home/
Al igual que en las imágenes Hero, muchas compañías están usando videos como encabezados de sus sitios web. El video es el tipo de contenido fácil de consumir, y puede ser más efectivo para crear una respuesta emocional que las imágenes.
El sitio web de la Patagonia “This is Bears Ears” educa a un usuario sobre el destino con el uso de multimedia de alta calidad y se centra en el uso del contenido de video.
{% video_player “embed_player” overrideable=False, type=’scriptV4′, hide_playlist=True, viral_sharing=False, embed_button=False, width=’1904′, height=’960′, player_id=’6518207907′, style=”, color=’db1f13′, play_button_color=’db1f13′ %}
Fuente: http://bearsears.patagonia.com/
Una nueva tendencia a los encabezados de video es cinemagraphs. Los cinemagraphs son videos de alta calidad o GIF que se ejecutan en un bucle continuo. La repetición crea una experiencia de suavizado y agrega movimiento a las páginas estáticas.
#4 Animación integrada
Las nuevas tecnologías y técnicas de optimización hacen que la animación sea una opción cuando las marcas buscan dar vida a sus sitios web.
Agregar un elemento visual dinámico llamativo puede aumentar drásticamente el interés de los usuarios y hacer que su experiencia en línea en su sitio web sea realmente inolvidable. Los diseñadores optan por animaciones dinámicas en lugar de imágenes estáticas para atraer a los usuarios y avanzar en su enfoque de comunicación. La animación integrada también se utiliza para ajustar la identidad de la marca y para simplificar la percepción de una marca.
La agencia de marketing BeBold de Suiza ha hecho un gran trabajo al crear su identidad de marca con el uso de animación integrada. Después de ver su página de inicio y sentir la capacidad de respuesta del logotipo, los usuarios simplemente quieren seguir contemplando el colorido diseño que cobra vida con la ayuda de la animación.
{% video_player “embed_player” overrideable=False, type=’scriptV4′, hide_playlist=True, viral_sharing=False, embed_button=False, width=’1912′, height=’966′, player_id=’6517883043′, style=”, color=’db1f13′, play_button_color=’db1f13′ %}
Fuente: www.bebold.ch/#1
Hay muchas cosas que debes considerar al diseñar tu sitio web, y las mejores prácticas te pueden ayudar a inspirarte para crear tu website o para mejorar lo que ya has creado.

