1. ¿Por qué el diseño web responsive es imprescindible?
Seguramente ya sabes que el responsive es la técnica usada para adaptar los contenidos de una página web a cualquier tipo de formato de pantalla de forma automática. Con este tipo de desarrollo no es necesario hacer diferentes versiones de una web, ya que los elementos se redimensionan automáticamente desde la misma.
Y esta técnica ha ido creciendo cada vez más. De hecho, ya en 2015 Google decidió cambiar los algoritmos de su motor de búsquedas – incluyendo Mobilegeddon – para darle prioridad de posicionamiento de aquellas web que tuvieran un diseño adaptado al móvil. Por lo que a partir de entonces muchos negocios, especialmente los turísticos, plantearon un cambio en su web.
No obstante, aún hoy existen webs de hoteles que no han adaptado sus contenidos a los tamaños de pantalla más pequeños. Websites que pueden estar perdiendo posicionamiento porque Google sólo premia las webs con una navegabilidad óptima en todos los formatos. Piensa que la experiencia de usuario en cualquier dispositivos es fundamental para el buscador. Perder posicionamiento es razón más que suficiente para cambiar tu web a un fomato responsive .
{{cta(‘bb2971b9-bf36-4c36-8edc-75223dba5208’)}}
2. La importancia del Mobile First para tu website
Con un diseño responsive el usuario que navega por la web de tu hotel va a poder visualizar perfectamente todos sus contenidos –texto, imagen y vídeo – y acceder a todas las funcionalidades disponibles. Porque el diseño adaptativo hace posible que la navegación resulte fluida para conseguir la mejor experiencia de usuario posible, se use el dispositivo que use.
Pero, ¿cuál es este dispositivo?
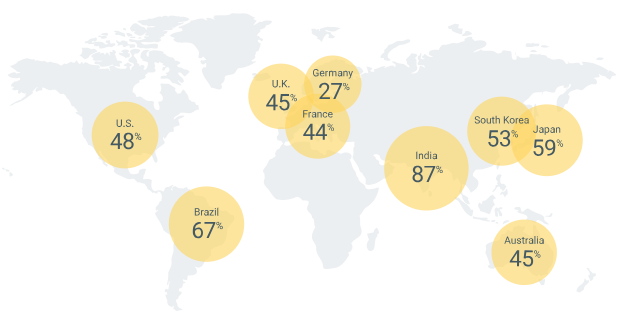
Hoy los consumidores pasan más de cinco horas al día usando sus smartphones. Y esto, ¿cómo influye en el sector turístico? Según un estudio de Sojern Global Travel Insights el 47% de las búsquedas sobre viajes en Europa; el 40% en Asia; el 38% en Medio Oriente y África; el 34% en América Latina y el 26% en EUA se realizaron desde dispositivos móviles en el cuarto trimestre del año pasado.

Fuente: Google. Datos sobre el porcentaje de usuarios que realizan búsquedas, planean y reservan usando únicamente sus dispositivos móviles.
Además, y de acuerdo con estudios de Google, los smartphones tienen una gran influencia en el traveller’s journey de los consumidores de viajes. Y es que los dispositivos móviles se utilizan cada vez con mayor frecuencia para investigar sobre el destino y las atracciones o puntos de interés que se pueden realizar, para localizar áreas de compras y restaurantes, o para buscar direcciones.
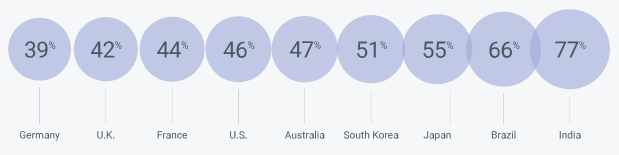
Por otro lado, a la hora de reservar es cierto que la experiencia en todos los dispositivos influye. Pero ¿has pensado si tu web y tu motor de reserva están lo suficientemente adaptados? Sólo el 44% de los consumidores británicos está satisfecho con la usabilidad de las webs de hotel en los dispositivos móviles, por ejemplo. Y piensa que cuando el proceso de reserva se complica, puedes perder a tu lead.

Fuente: Google. Datos sobre el porcentaje de usuarios que consideran que la reserva de hoteles en sus dispositivos móviles es fácil.
¿Por qué debes pensar primero en los dispositivos móviles?
La filosofía del Mobile First para diseño y programación surge con la idea de satisfacer la necesidad de los usuarios de ver claramente todos los contenidos en tamaños de pantalla más pequeños. Es decir, este ideología sugiere que a la hora de diseñar la web de tu hotel, primero se desarrolle el diseño para la pantalla más pequeña.
Y es que este enfoque de diseño web tiene en cuenta que la pantalla más compleja es la de un Smartphone. Por esta razón debe priorizarse, para poder aplicar los elementos y funcionalidades esenciales y que la experiencia de usuario sea óptima, siguiendo un principio de mejora progresiva en tamaños de pantalla mayores.
De hecho, piensa que no todos los diseños responsivos priorizan la visualización de los elementos de la web en móviles, por lo que en muchas ocasiones, los textos son demasiados pequeños, los elementos no llegan a encajar bien en la pantalla y los botones no están adaptados, por ejemplo.
En estos casos, los usuarios que entren a tu web no confiarán en comenzar el proceso de reserva, cuando la navegación no es 100% fiable en sus smartphones. Y es en estos casos cuando puedes perder el interés de tus contactos. Por esta razón, entre otras, debes pensar primero en el diseño web responsive para móvil. Porque la filosofía del Mobile First conduce orgánicamente a un diseño más centrado en el contenido y, por lo tanto, en el usuario.
/03-CASOS%20DE%20%C3%89XITO/DUANS/Dunas-Mockup.jpg)
3. Cuáles son las ventajas de una web responsive.
Como has podido ver con los datos anteriores, el uso de los dispositivos móviles es una tendencia al alza. Los comportamientos de consumo han ido cambiando debido a las nuevas tecnologías. Y también gracias a ellas, nos hemos podido ir adaptando a sus necesidades. Hoy una web resposive adaptada a la filosofía del Mobile First:
- Te ayudará a mejorar la experiencia del usuario y a evitar la fuga de potenciales contactos. Piensa que si generas contenido interesante para todas las fases del traveller’s journey y éste responsive-friendly tendrás más oportunidades de conseguir contactos.
- Mejorar la reputación de tu marca. Una web con un diseño adaptado a todos los formatos, carga rápida y navegación fluida dice mucho de tu marca. Adaptarse a las necesidades de los usuarios online para crear la mejor experiencia posible demuestra tu nivel de vinculación con los consumidores y crea buenos precedentes. Será más fácil conseguir suscripciones a tus newsletter y tus ofertas.
- Reducir los costes de desarrollo y mantenimiento web. Un websiete con diseño responsivo te ayuda a disminuir el gasto de mantenimiento, ya que se trata de un único desarrollo adaptado automáticamente a diferentes tamaños de pantalla. De esta forma, todos los cambios necesarios también se ejecutarán de forma más rápida y eficiente.

