¿Cuáles son las claves del éxito del diseño web?
El diseño de tu web va a ser fundamental para captar el interés de tus potenciales clientes, pero antes debes saber cuáles son las claves estratégicas para hacer que el diseño no sea sólo atractivo sino también efectivo.
Claves del éxito para atraer potenciales clientes.
- Desarrollo de buyer personas. Si no lo sabías, este paso es fundamental para toda estrategia de marketing digital, incluida el diseño y desarrollo de tu sitio web. Al fin y al cabo los buyer personas son aquellos consumidores a los que intentas atraer, representaciones de tus clientes potenciales, razón por la cual es crucial que trabajes primero en desarrollar sus perfiles. De lo contrario, ¿cómo puedes saber que tipo de web prefieren?
- Desarrollo del buyer’s journey. El ciclo de compra de tus buyer personas va a ayudarte también con toda estrategia online. Piensa que en cada una de las fases de este ciclo tus potenciales clientes tendrán unas necesidades y preferencias en cuanto al consumo de información distintas. Tu trabajo es saber qué información en relación a tus productos y/o servicios va a ser interesante en cada fase.
- Estructuración web. Las páginas de tu sitio web tienen una jerarquía y al mismo tiempo pertenecen a un entramado de temas que van servir para posicionarte y satisfacer las necesidades de consumo de información de tus buyer en cada una de sus fases. Por ello, antes de diseñar o rediseñar tu web debes pensar bien en cómo debe ser su estructura, es decir, cómo debe ser el sitemap. Esto te dará un idea de qué páginas son más importantes, cuáles necesitan una mayor visibilidad y posicionamiento y qué contenido debes crear.
- Contenido de las páginas. Imprescindible para el posicionamiento de las páginas y para satisfacer las necesidades de información de tus buyer persona. El contenido debe crearse para cada página teniendo en cuenta su valor en el ciclo de compra de compra de estos buyer. Además, el contenido está directamente relacionado con la estrategia de posicionamiento orgánico o SEO.
Claves del éxito para potenciar las conversiones.
- Más contenido. Todavía no habíamos acabado. Y es que como ocurre con los buyer y si ciclo, el contenido te acompañará en todas las estrategias digitales que vayas a implementar, incluso aquellas que sirven para la conversión. Piensa que si no les interesa tu contenido poco les puede interesar convertirse en clientes. Si necesitas más concreción, déjanos decirte que los ebooks descargables son una gran fórmula para conseguir conversiones de visitas a contactos, con los que puedes trabajar mediante otras técnicas de marketing para alimentar su interés.
- Conversion Paths. Para que accedan a estos contenidos descargables necesitas establecer unos caminos de conversión que suelen consistir en un CTA, una página de aterrizaje y una página de agradecimiento. Tenlos en cuenta cuando vayas a diseñar o rediseñar tu web, porque son elementos interesantes para potenciar las conversiones, que a fin de cuentas, es uno de los objetivos más importantes de la web.
- Otros formularios. Además de los formularios clásicos de conversión como los de suscripción a una newsletter o los de contacto (que suelen ser prácticamente iguales), también debes considerar cómo podrían ser los formularios emergentes o pop-up a la hora de diseñar tu sitio web. ¿Cuál es la mejor ubicación en la página y en qué paginas se van a localizar? ¿Qué información de contacto vas a pedir a diferencia del resto de formularios? ¿Qué es lo que vas a ofrecer con ellos? ¿De qué paso va a constar?
- Chats o chatbots. Cada vez más, estas herramientas están siendo más indispensables a la hora de conseguir contactos, es decir, a la hora de incentivar las conversiones. Si usa un software que te permite incluirlos, piensa bien en cómo se van a adaptar con tu diseño, especialmente aquellos que no son 100% customizables.
¿Qué requisitos indispensables tienen las webs creativas?
- Carga rápida. No hay nada peor que mantener a tus visitas esperando. Las páginas de tu web deben estar optimizadas para una carga rápida, de lo contrario tu tasa de rebote se irá incrementado.
- Adaptabilidad a todos los dispositivos. Ya sea una web mobile first o responsive no puedes dejar de tener en cuenta que muchos de tus buyer personas realizarán su búsqueda a través de dispositivos móviles.
- Menú visual. Una de las herramientas más importantes para la navegación de tus visitas es el menú, este debe ser una representación de la estructura de la web pero, principalmente, debe ofrecer todo aquello.
- La regla de los 3 clics. Si hay una página importante en tu sitio web, un usuario no debería tardar más de tres clics en llegar. La navegación debe ser user friendly y para ello existen conceptos como UX que tiene en cuenta a tus buyer persona a la hora de estructurar la web.
- Contenido en distintos formatos. Como bien sabes, no podemos dejar de enfatizar la importancia del contenido para tu estrategia digital, pero el contenido viene en distintos formatos (texto, imagen, vídeo). Una web creativa no se limita sólo a uno.
Ejemplos de páginas web pueden inspirarte
No lo olvides que contar con la mejor presencia en Internet ya no es una opción si quieres sobrevivir en el mercado. Debes conseguir visibilidad, ser diferente y conectar con tu público: debes enamorarles, deleitarles. Y sí, el diseño es un aspecto importante.
Tu sitio web debe estar estructurado de forma que fomente las conversiones, pero no por ello debe ser plano aburrido. Como hemos comentado debes tener en cuenta las preferencias de tus buyer personas para diseñarlo y estructurarlo pero, además, tu website debe ser mejor, más creativo e impactante y no sólo user-friendly. ¿Necesitas inspiración? Aquí tienes una selección de los ejemplos web más originales.
Panic, una web animada
Panic es una empresa de diseño gráfico y animación de Latvia, un gélido país situado entre Estonia y Lituania. Su web es, simplemente, espectacular. Muestra un dinamismo constante y, a pesar de ello, su carga es sorprendentemente rápida. Los colores base de su marca son impactantes y atrevidos. Es de ese tipo de webs que te invita a seguir descubriendo qué hay detrás de cada icono o texto linkeado. Viendo la web de Panic quieres conocerles, no hace falta que te insistan demasiado.


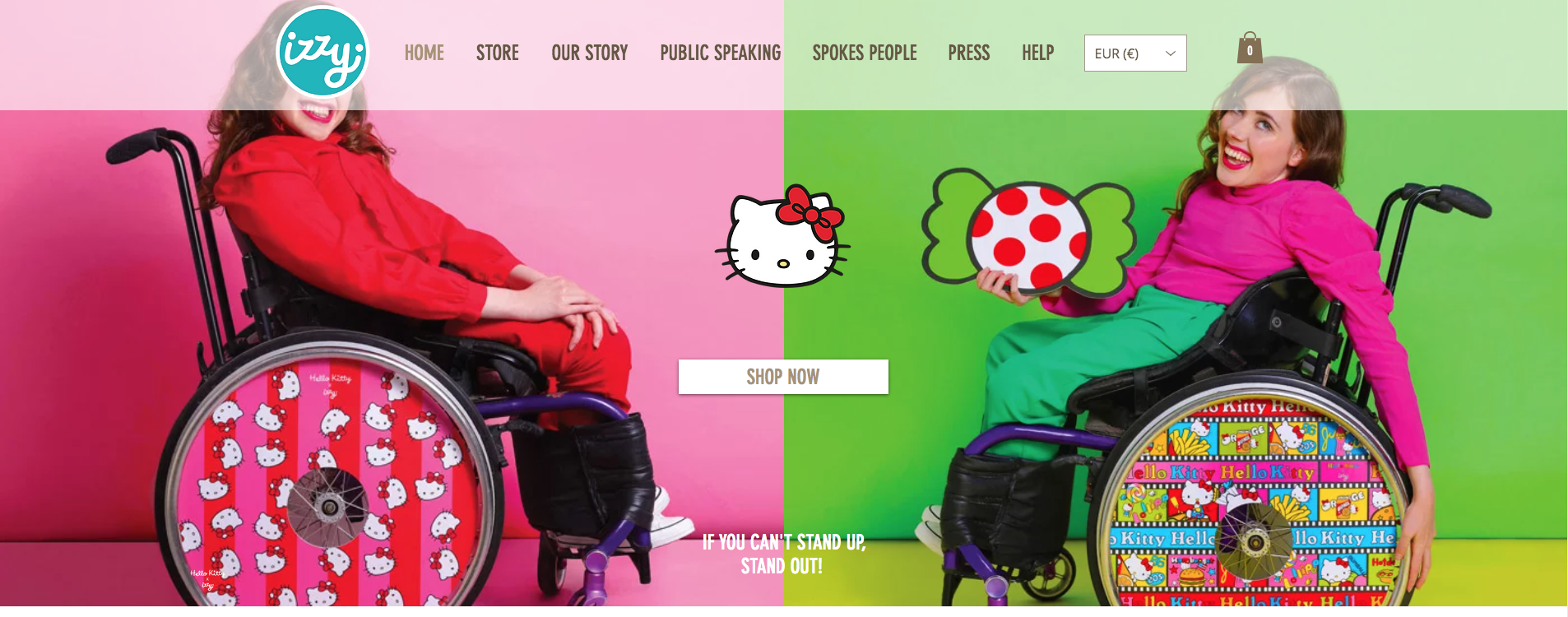
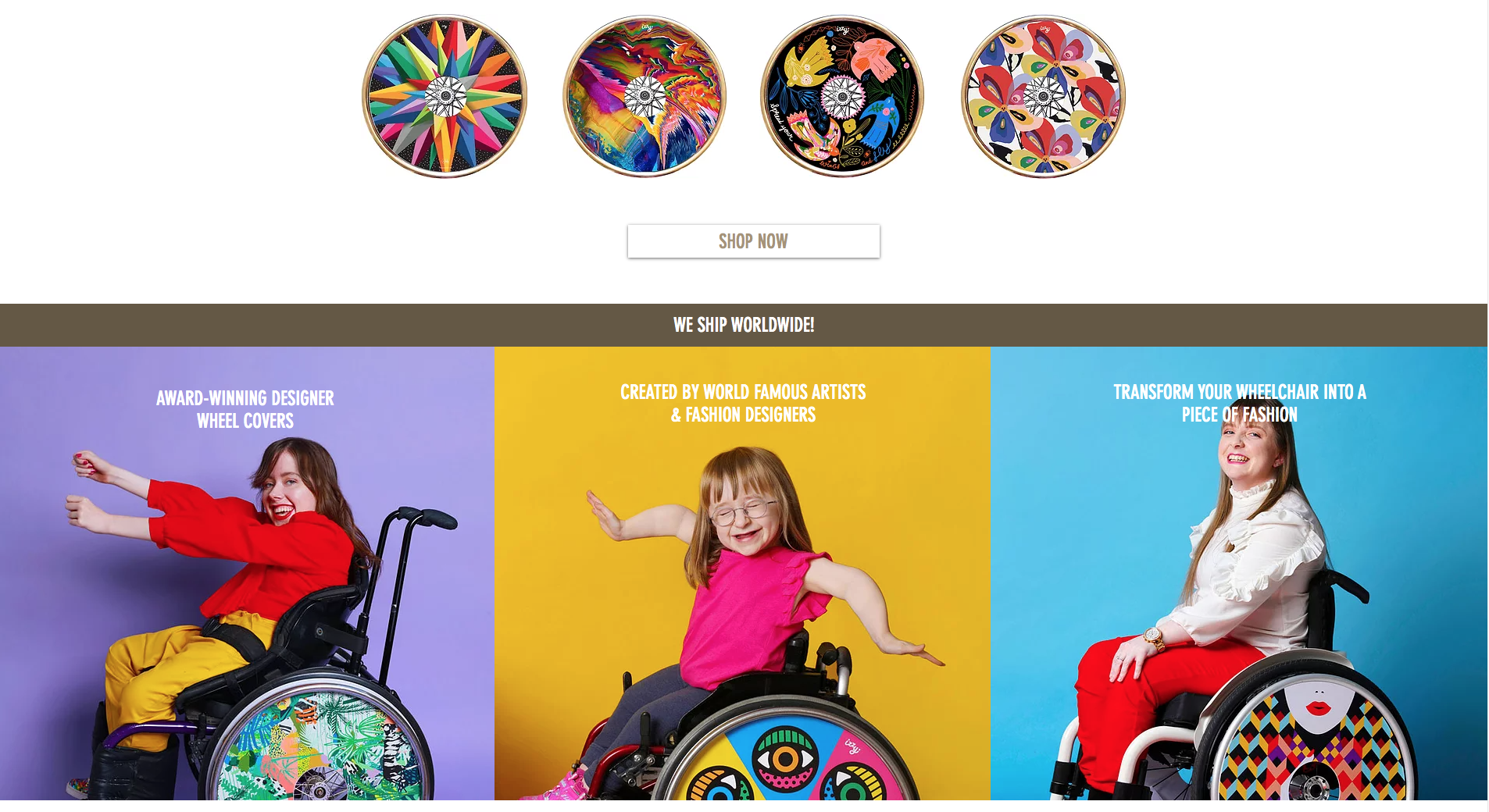
Izzy Wheels, una ecommerce con mucho ejemplo
El lema de Izzy Wheels “Si no puedes levantarte, puedes destacar” es toda una declaración de intenciones. Este sitio web, que no deja de ser una ecommerce proporciona un valor incalculable para sus buyer personas a través del contenido que ofrece. La valentía, la libertad de expresión, la ilusión son conceptos que se extraen de sus contenidos, de su color. Esta página web es un claro ejemplo de que puedes vender algo a la vez que aportas algo a tus consumidores.


Edita’s Kastingas, la web de las mil caras
Edita’s Kastingas es una agencia de castings que ofrece todo tipo de servicios relacionados con el sector: búsqueda de actores y modelos, selección de actores y bailarines para películas o anuncios… Su web es totalmente visual y cuenta con muy poco texto. Un gran collage de imágenes ocupa una parte muy importante de su página ‘Gallery’ y su Home queda eclipsada por un montaje de caras cambiantes. Edita’s Kastingas refleja a la perfección en su imagen online a qué se dedica. No deja lugar a dudas.


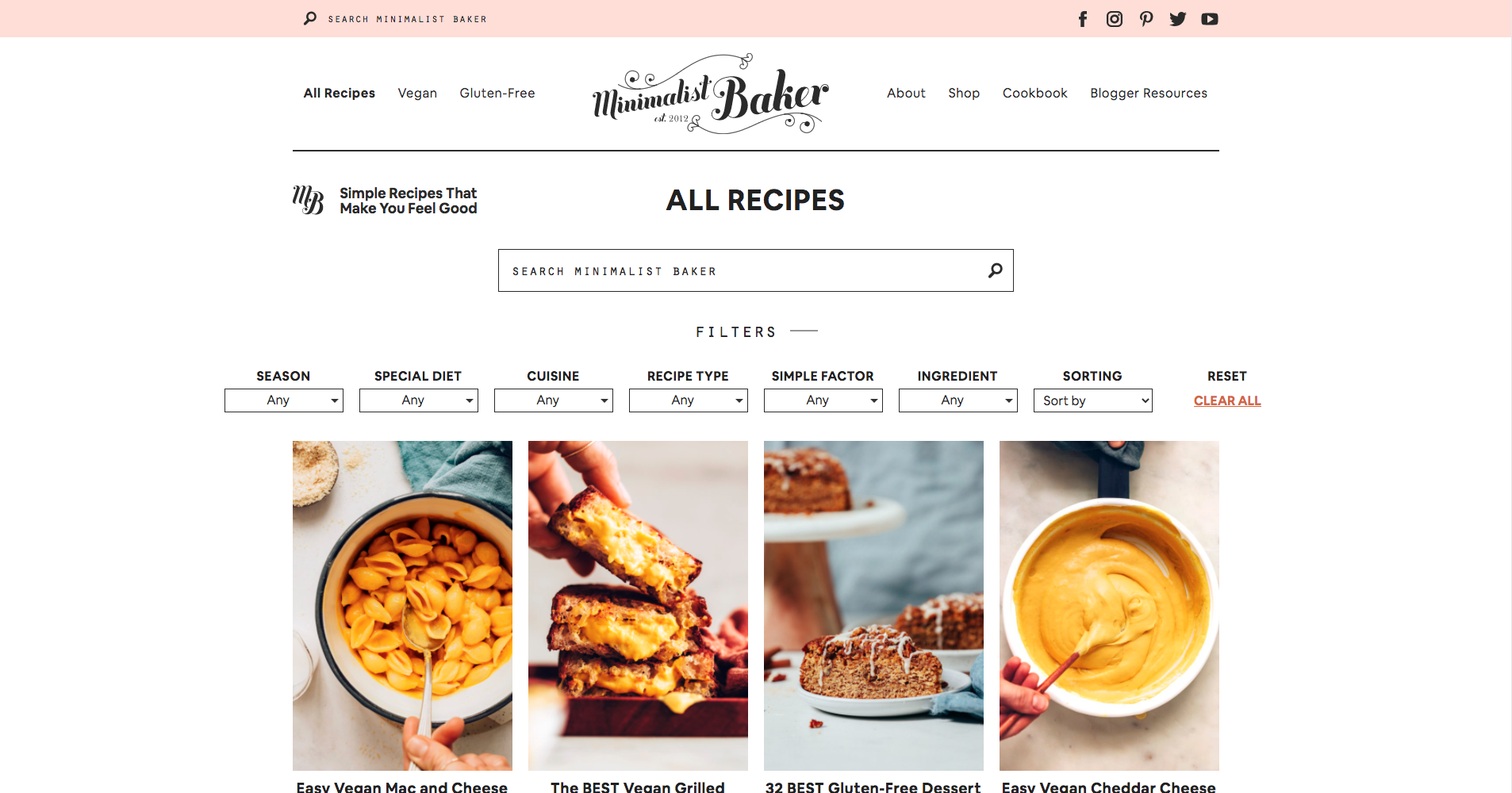
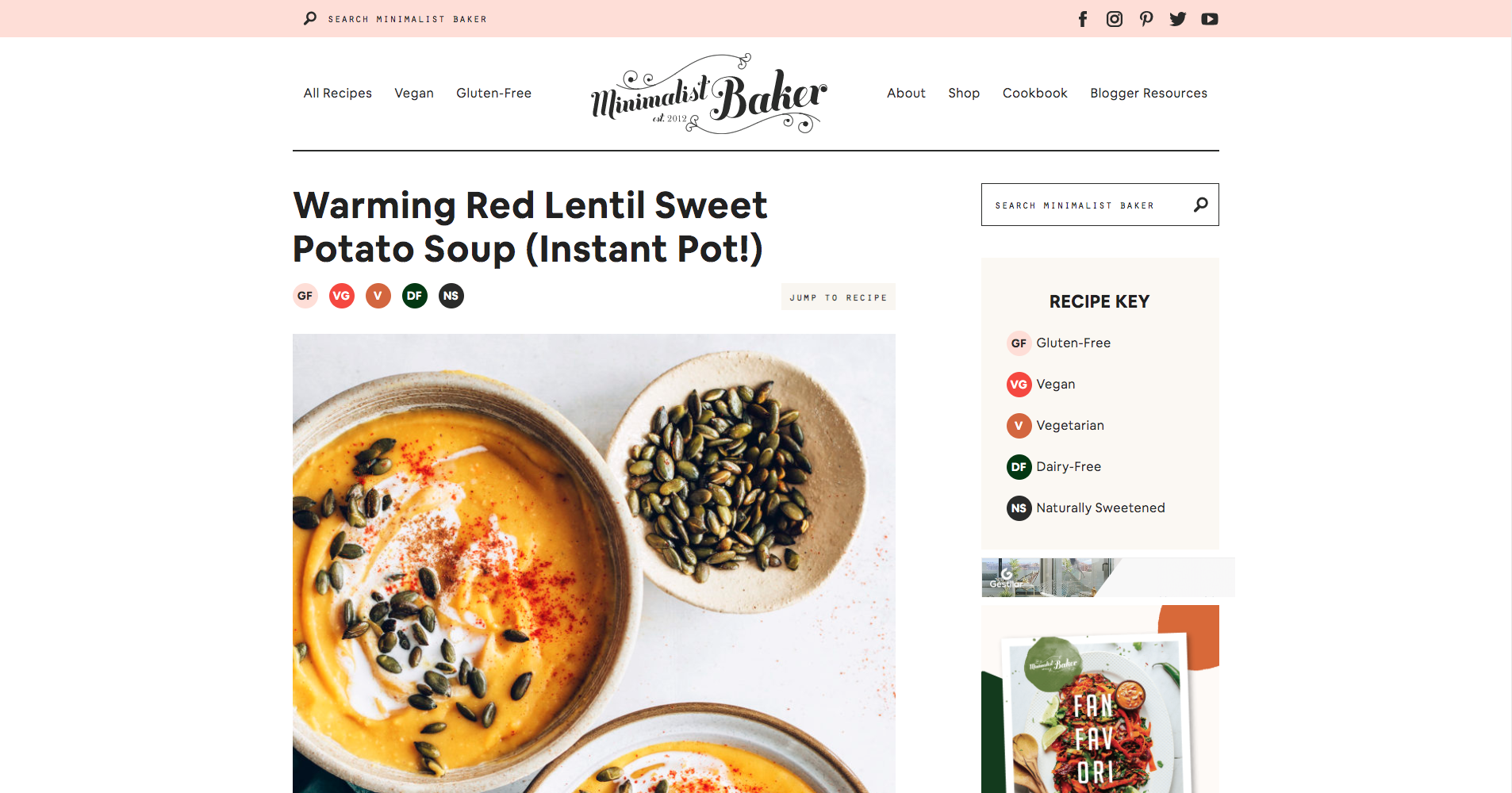
Minimalist Baker, un blog delicioso
Dana, la cara de Minimalist Baker no sólo ha conseguido atraer a una multitud de visitas con sus deliciosas recetas sino que ha sabido adaptar a la perfección el contenido para sus buyer personas. Entiende cuáles son las necesidades de los mismos ya sean veganos, celiacos o alérgicos a frutos secos, entre otros, pero además, cuida al extremo la calidad de sus imágenes de tal forma que podrías pasarte horas navegando entre sus recetas, cuya lista de ingredientes, además, varía de forma automática según los comensales que introduzcas.

Las imágenes invitan a quedarse pero, además, es una web con sistemas de conversión (formularios de suscripción, ebooks con una recopilación de recetas) que, al no ser intrusivos, intuimos que tienen una gran conversión. Además, muchas de sus recetas están versionadas en su canal de YouTube lo que no solo diversifica la posibilidad de atraer tráfico, sino que convierte su contenido en un formato incluso más atrayente. Cabe mencionar que su Instagram no se queda atrás, de hecho, si visitas estos tres canales podrás observar que hay una gran coherencia en su diseño.

My Grandmother’s Lingo, una web con historias
My Grandmother’s Lingo es una web interactiva y audiovisual que invita al usuario a entrar en un juego para reconstruir la historia de Angelina Joshua, una joven indígena australiana que lucha para preservar una lengua en peligro de extinción, la lengua Marra.
Los gráficos en movimiento y la posibilidad del usuario de interactuar de una manera tan estrecha con la historia la convierte en una web excepcional que, sin duda, no deja indiferente a sus buyer personas, a quienes invita a una participación activa. Esta web es un ejemplo fundamental si quieres simplificar el contenido pero hacer que tenga una gran capacidad de engagement.



Every Last Drop, una animación interactiva que ilustra de forma impactante la cantidad de agua necesaria para producir los alimentos que consumimos. Esta experiencia educativa invita a la reflexión sobre nuestro consumo y promueve una mayor conciencia sobre el uso responsable de los recursos hídricos.

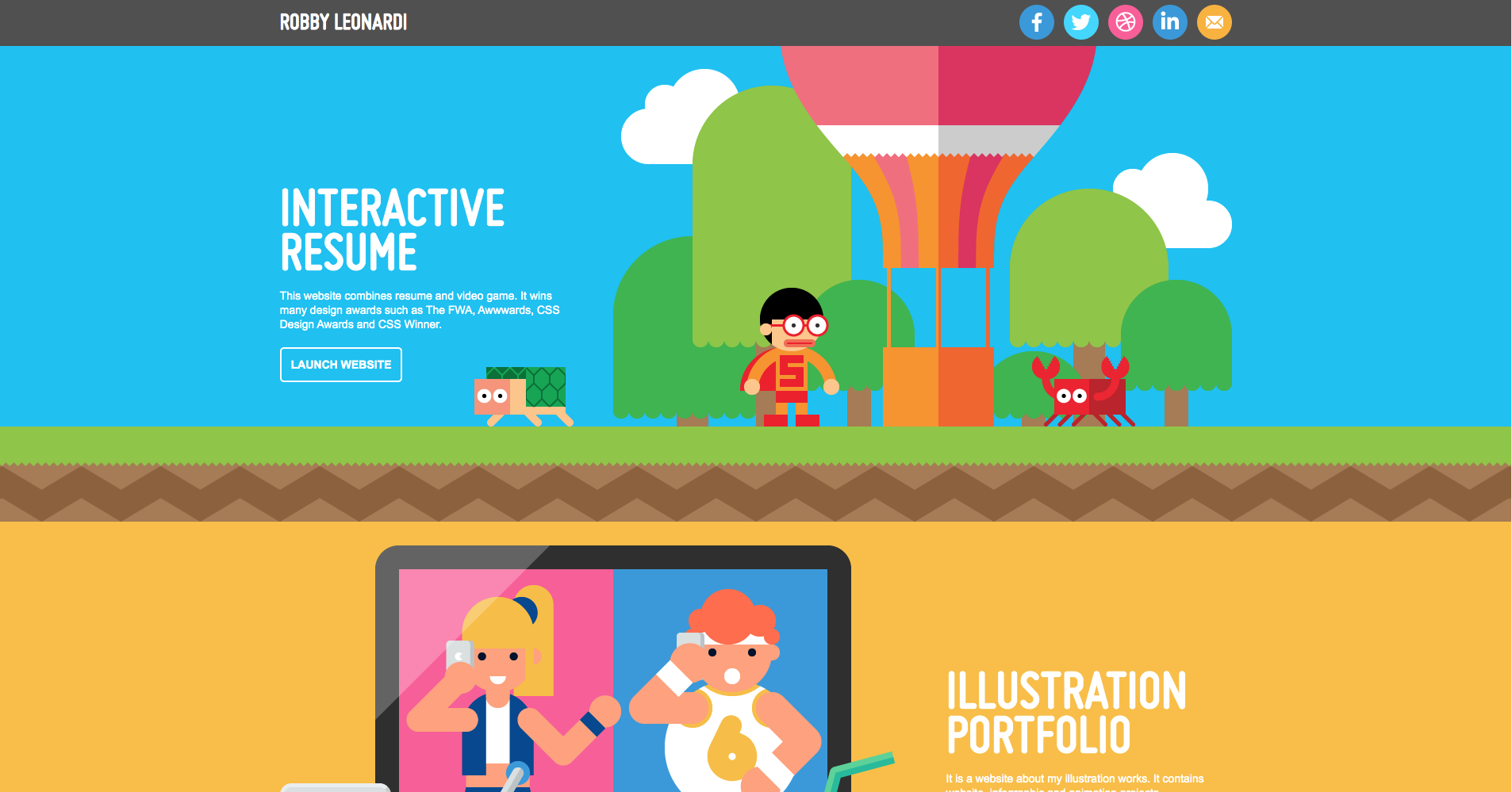
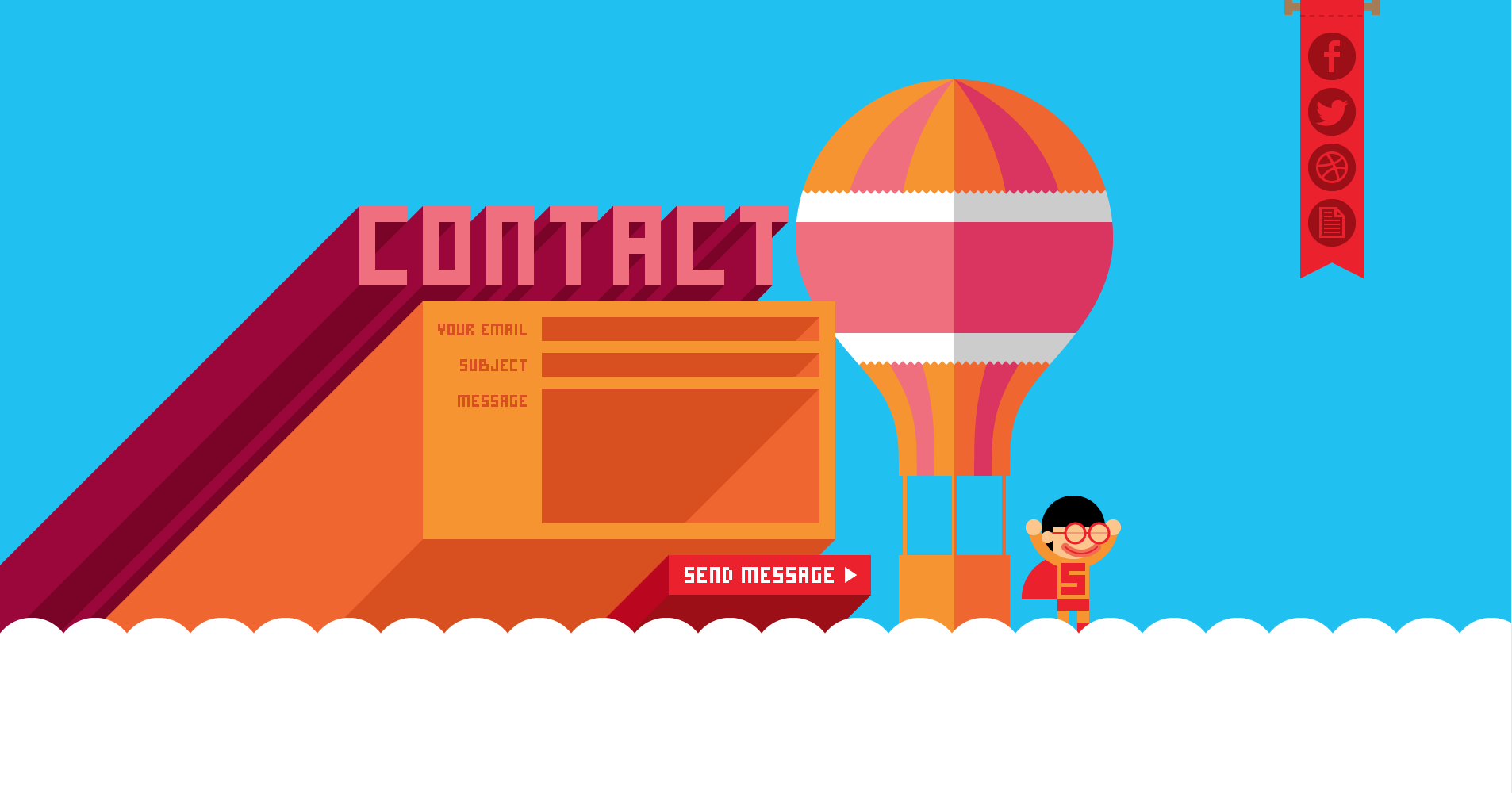
Robby Leonardi, la gamificación del CV
Por último, os queríamos mostrar el espacio que ha creado Robby Leornadi, que definitivamente es uno de los mejores ejemplos que encontrarás en cuanto a gamificación web. Su creativa web es en realidad un portfolio, un currículum donde demuestra su habilidad en el desarrollo de sitios web. Esta muestra de destreza garantiza que, aquellos reclutadores de desarrolladores sepan exactamente que conseguirán si contratan sus servicios.


The New York Times – “Snow Fall”
Este reportaje multimedia sobre una avalancha combina texto, imágenes, vídeos y gráficos interactivos para contar la historia de una manera innovadora y envolvente.

El reportaje multimedia “Snow Fall” del New York Times, sobre una avalancha, es un ejemplo magistral de periodismo digital. Combina texto, imágenes, vídeos y gráficos interactivos para narrar la historia de forma innovadora y cautivadora, sumergiendo al lector en la experiencia y dejando una impresión duradera.
Esperamos haberte inspirado a destacar en tu sector y a pensar fuera de los márgenes de lo habitual


